12月 28
(※2008年1月19日に書いた記事を転載しました)
PhotoShopは死ぬほど便利なツールですが、欠点の1つとして「透明部分を含む画像をコピーしても、不透明部分しかコピーされない」というのがあります。
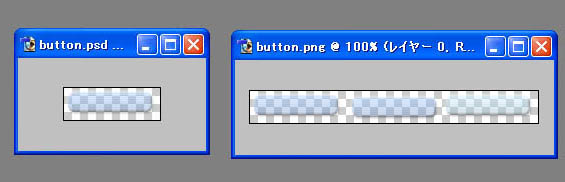
まあ普段使うぶんには透明部分ってのは存在しないのと同じことですから問題ないですが、下の画像みたいに透明部分があるものを正確にコピーしていくようなときには結構困ります。つまり吉里吉里のボタンを作るときですね。

(左から、通常・押したとき・マウスが載ったときの画像になる)
解決方法
そんなとき、下記のようにスクリプトが役に立ちます。レイヤーの位置がずれる心配もありません。
activeDocument.activeLayer = activeDocument.layers[0];
var w = activeDocument.width;
activeDocument.resizeCanvas(w*3,activeDocument.height,AnchorPosition.TOPLEFT);
activeDocument.activeLayer.duplicate();
activeDocument.activeLayer.translate(w,0);
activeDocument.activeLayer.duplicate();
activeDocument.activeLayer.translate(w,0);
activeDocument.activeLayer.adjustBrightnessContrast(60,-20);
activeDocument.activeLayer = activeDocument.layers[1];
activeDocument.activeLayer.translate(2,2);
上記のスクリプトをダウンロード:http://cbaku2.sakura.ne.jp/b/scripts/button.js
さっきの画像の左側の画像にこのスクリプトを実行すると、右側の画像のようになります。
やっていること
現在開いているファイルの幅を3倍にしてから一番上のレイヤーを2つ複製し、横に位置をずらします。
明度調整したりボタンを押したときの右下移動もしています。この辺は好みで変えてもいいでしょう。
うちはCS4ですが、スクリプトは7.0から導入された要素なので7.0以降なら問題なく動くでしょう。
んで
スクリプト自体の導入の仕方はCodeZineの記事でも見てください。


Woah! I’m really enjoying the template/theme of this site. It’s simple,
yet effective. A lot of times it’s very hard to get
that “perfect balance” between superb usability and appearance.
I must say you’ve done a fantastic job with this.
Additionally, the blog loads very fast for me on Safari.
Exceptional Blog!